Googleスライドは、ブラウザ上で動作するプレゼンテーションツールです。Microsoft社のパワーポイントとの互換性があるほか、共同作業や出たーの共有ができるとあって、テレワークやZoomを利用した会議などで広く使われるようになりました。
しかし、Googleスライドをなかなかうまく使いこなせていないと感じている人もいるのではないでしょうか。今回は、Googleスライドをもっと上手に活用するためのポイントとして、アニメーションの追加方法や種類についての詳細を徹底解説します。
こちらの記事もおすすめ
Googleスライドでアニメーションを追加したい!種類や設定方法を徹底解説
Googleスライドで縦書きのスライドを作成するには?ワンランクアップできる便利な活用法
Googleスライド内でPDFをフル活用!保存や編集のための操作方法と注意するべき3つのポイント
目次
Googleスライドでアニメーション機能

冒頭にもお伝えした通りGoogleスライドは、Googleが提供するプレゼンテーションツールです。Googleスライドでは、スライド内のテキストや画像、図形などのオブジェクトに動きをつけてプレゼンテーションを効果的に見せるためのアニメーション機能が搭載されています。
Googleスライドでアニメーションを設定するときに理解しておきたい項目は以下の3つです。
- アニメーションの種類
- タイミング
- 表示のスピード
ここでは、これらの項目についてしっかり理解しておきましょう。
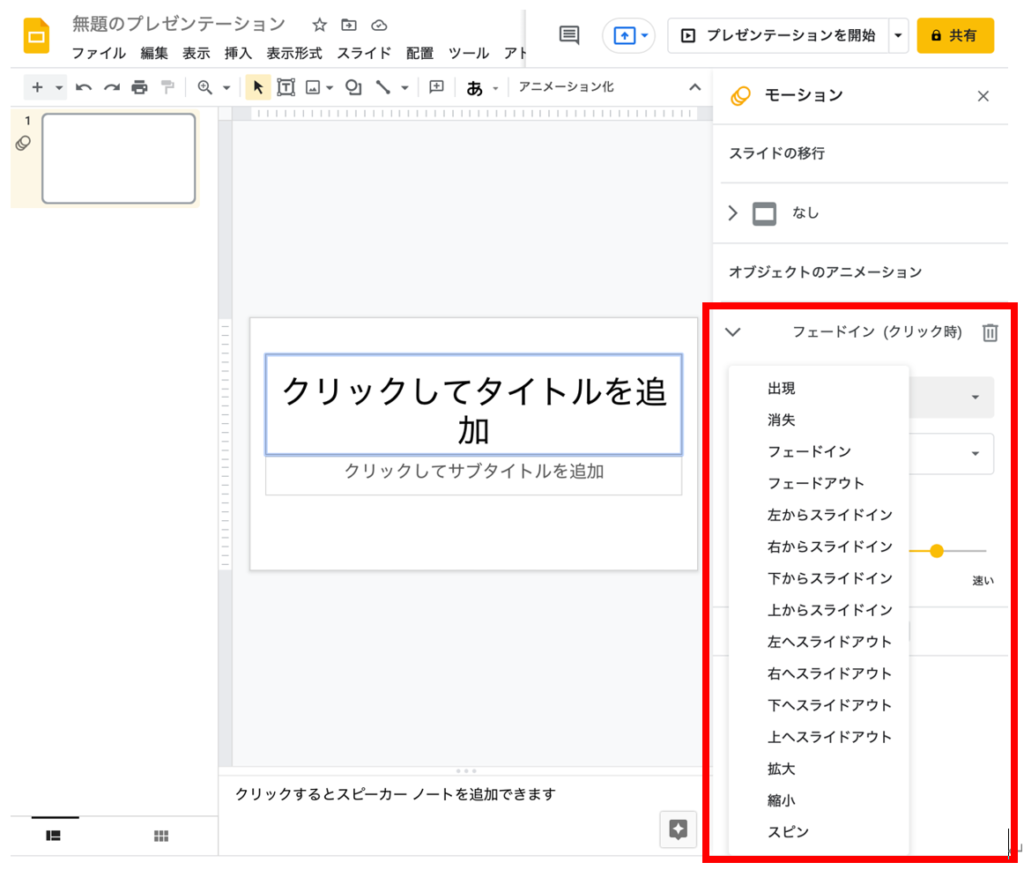
アニメーションの種類

Googleスライドで使えるアニメーションの種類は全部で15種類です。アニメーションは、スライド上に文字を表示させる際の「開始」の動作と、表示させた後の「強調」の動作、そしてスライド上からオブジェクトが消える「終了」の動作があります。
それぞれの動作を必ずつけなくてはならないというわけではありませんが、どんなときにどのアニメーションをつけるのが良いのかを的確に理解するためにも、ここでしっかり確認しておきましょう。
開始
以下のアニメーションは、オブジェクトがスライド内に表示される「開始」の動作に最適です。
- 出現:オブジェクトがパッと表示されます。
- フェードイン:オブジェクトがふわっと表示されます。
- 左からスライドイン:オブジェクトがスライドの左側から流れてきます。
- 右からスライドイン:オブジェクトがスライドの右側から流れてきます。
- 上からスライドイン:オブジェクトがスライドの上側から流れてきます。
- 下からスライドイン:オブジェクトがスライドの下側から流れてきます。
- 拡大:オブジェクトがズームされながらスライド内に表示されます。
強調
以下のアニメーションは、オブジェクトがスライド内に表示されたあと、さらに「強調」させるための動作として最適です。
- スピン:表示されたオブジェクトがその場で360°左回りに回転します。
終了
以下のアニメーションは、オブジェクトがスライド内に表示され、必要なタイミングでスライドから消えていくときの「終了」の動作に最適です。
- 消失:オブジェクトがスライド内からパッと消えます。
- フェードアウト:オブジェクトがふわっと消えます。
- 左からスライドアウト:オブジェクトが表示されている位置からスライドの左側へ流れていきます。
- 右からスライドイン:オブジェクトが表示されている位置からスライドの右側へ流れていきます。
- 上からスライドイン:オブジェクトが表示されている位置からスライドの上側へ流れていきます。
- 下からスライドイン:オブジェクトが表示されている位置からスライドの下側へ流れていきます。
- 縮小:オブジェクトが縮小されながらスライド内から消えていきます。
タイミング

タイミングは、アニメーションを起動させる合図のことです。どのタイミングで設定したアニメーションを動作させるかを考えながら設定します。
ここで気をつけておきたいのは、アニメーションは、一度の動作につき1つのアニメーションを設定します。そのため、一つのオブジェクトに複数のアニメーションが設定されることになるので、混乱してしまわないようにしましょう。
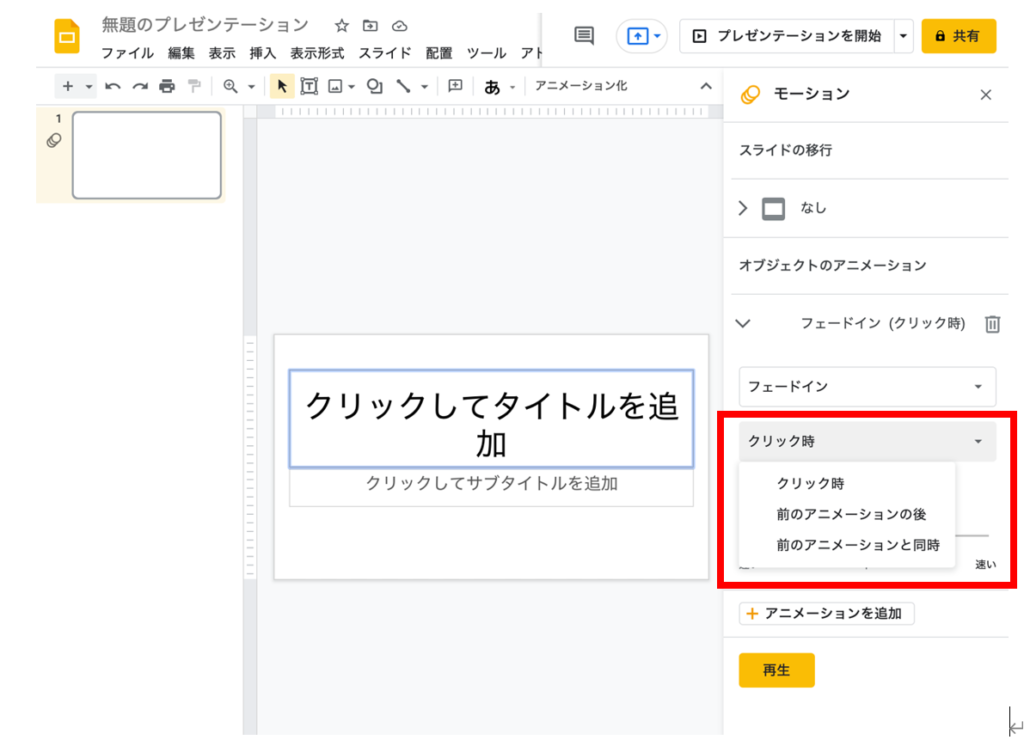
Googleスライドのアニメーションでのタイミングは以下の3つです。
クリック時
ライド上のどこかをクリックしたタイミングでアニメーションが動作します。
前のアニメーションの後
他のオブジェクト、もしくは、そのオブジェクトが動作したアニメーションが終わった後のタイミングで動作します。
前のアニメーションと同時
他のオブジェクトに設定したアニメーションの動作と同じタイミングで動作します。
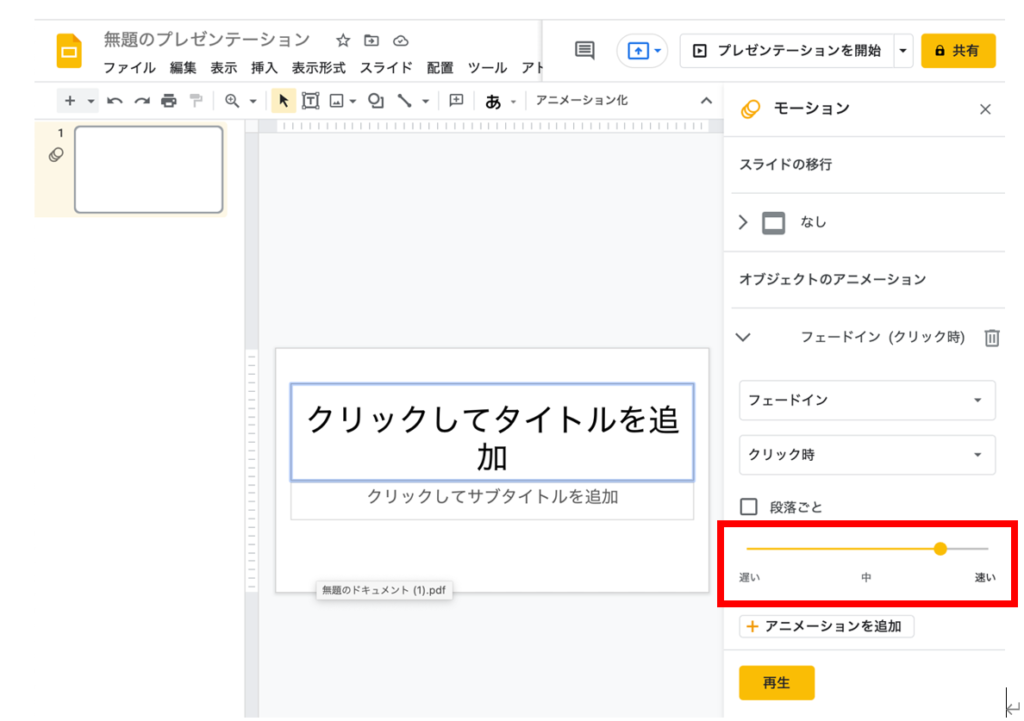
タイミングを設定する箇所の下にあるチェックボックス「段落ごと」では、チェックすると、文章の段落をひとまとまりとしてアニメーションの設定ができます。
表示スピード

アニメーションの動作スピードを設定します。バー上の丸を左に動かせば遅く、右に動かせば早く動作します。
Googleスライドにアニメーションを追加する
Googleスライドにアニメーションを追加してみましょう。アニメーションは、スライド全体の文字入力や画像・図形のレイアウトなど全てが終わった状態から追加していきます。
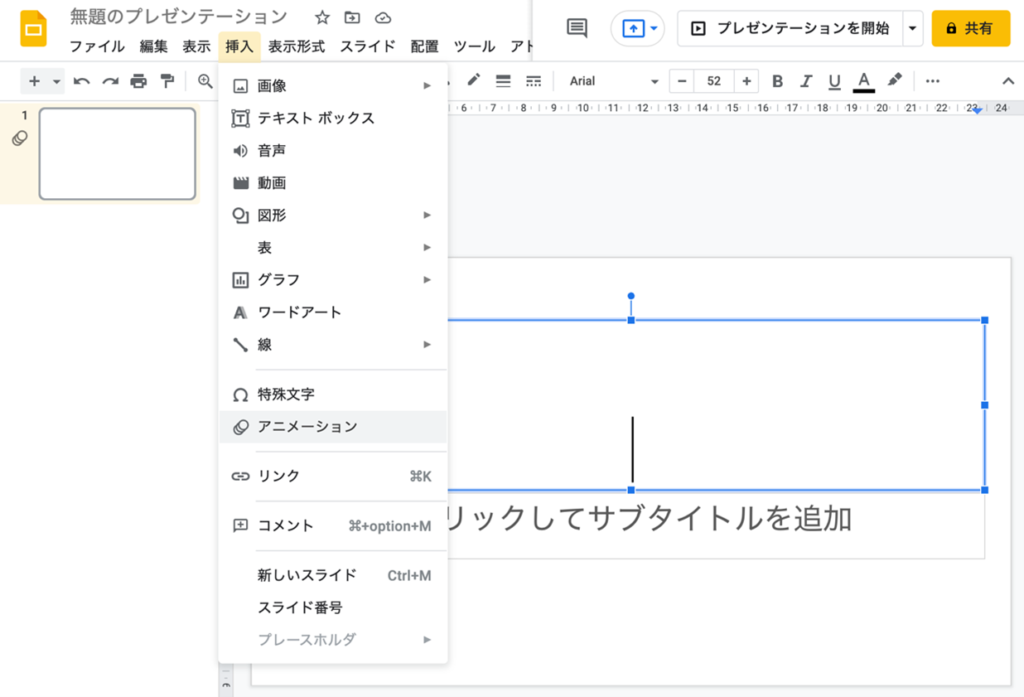
まずは、アニメーションを設定したいスライドを開いておきましょう。次に、「挿入」メニューから「アニメーション」をクリックし、画面の右側に「モーション」が表示されていることを確認しましょう。
特定のオブジェクトにアニメーションを追加する

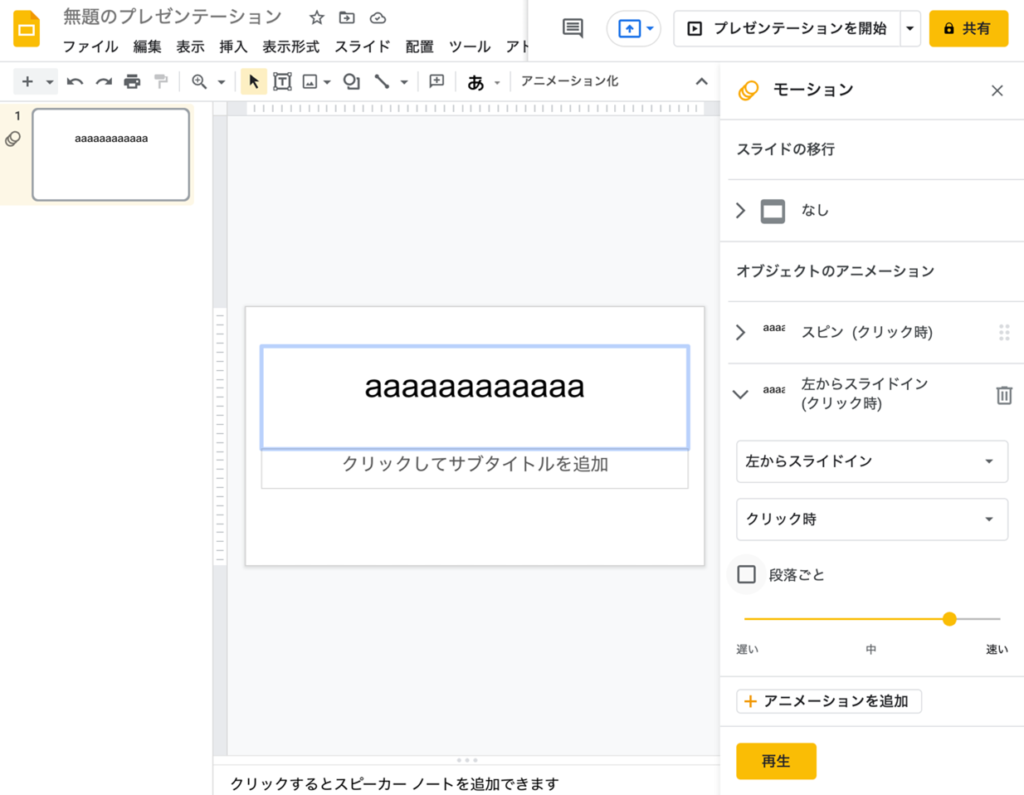
Googleスライドのアニメーションは、モーションウィンドウの「オブジェクトのアニメーション」部分で追加していきます。一部のテキストや特定のオブジェクトにアニメーションを追加するときの手順は以下の通りです。
1.選択
アニメーションをつけたい文字、文字列、または行を選択する。図形や画像などのオブジェクトの場合は、オブジェクトをクリックして選択状態にしておく。複数のオブジェクトがある場合は、Shiftキーを使って複数選択の状態にしておきます。
2.アニメーションの設定
右側に表示されたモーションの「オブジェクトのアニメーション」から動作・タイミング・表示スピードをそれぞれ設定します。
3.次のアニメ―ション設定
複数のアニメーションをつけたい場合は、下部にある「+アニメーションを追加」して次のアニメーションを設定します。
4.アニメーションの確認
モーションの一番下に表示されている「再生」をクリックして設定したアニメーションの動作確認をします。
Googleスライドにアニメーションを編集する

Googleスライドに追加したアニメーションは、後から変更したり削除したりすることもできます。追加したアニメーションを変更する場合は、以下のように設定します。
1.選択
変更したいアニメーションが設定されている文字列・またはオブジェクトを選択します。
2.変更
オブジェクトに追加されているアニメーションがモーションに表示されるので、変更したいアニメーションと項目を選んで内容を変更します。
3.動作確認
再生をクリックして動作確認をします。
追加したアニメーションを削除する場合は、以下のように設定します。
1.選択
削除したいアニメーションが設定されている文字列・またはオブジェクトを選択します。
2.ゴミ箱
モーションウィンドウの削除したいアニメーションの▼部分に表示されている「ゴミ箱」のマークをクリックします。
3.確認
アニメーションが削除されたことを確認します。
Googleスライドのアニメーションについての参考URL:https://support.google.com/docs/answer/1689475
Googleスライドのアニメーションを使いこなそう
Googleスライドは、直感的な操作でシンプルにプレゼンテーションデータが作成できるツールです。アニメーションを上手に使って効果的な資料作成ができるようになれば、活躍の幅もますます広がることでしょう。ぜひこの機会にアニメーションを使いこなしてスキルアップを目指しましょう。
ナレッジマネジメントにおすすめのツール「Huddler」
業務の効率化にもおすすめなのが「Huddler(ハドラー)」です。リモートワークなど離れて業務を進める上で課題になる情報共有のあらゆる課題を解決することができるオールインワンツールです。
Huddler(ハドラー)とは
 会議を起点とした情報マネジメントツール「Huddler(ハドラー)」
会議を起点とした情報マネジメントツール「Huddler(ハドラー)」
https://service.huddler.app/
会議を起点とした情報マネジメントツール「Huddler」は 業務における情報を適切に管理し、チームとビジネスを前進させる⽣産性向上のためのサービスです。
Huddlerには「会議」「タスク」「wiki」「ファイル」の4つの機能が備わっており、掛け合わせることで業務効率化を実現します。
- リモートワークと出社するメンバーが混在しており、チーム内の業務がいまいち分からない
- 業務効率化ツールはIT企業向けのプロジェクト管理ツールばかり
- 打ち合わせで伝えたタスクに認識のズレがあり、思い通りに進まない
- カスタマイズをしないと便利に使えないツールが多い
このような情報管理における様々な課題を簡単に解決することができます。
Huddlerの4つの機能
会議

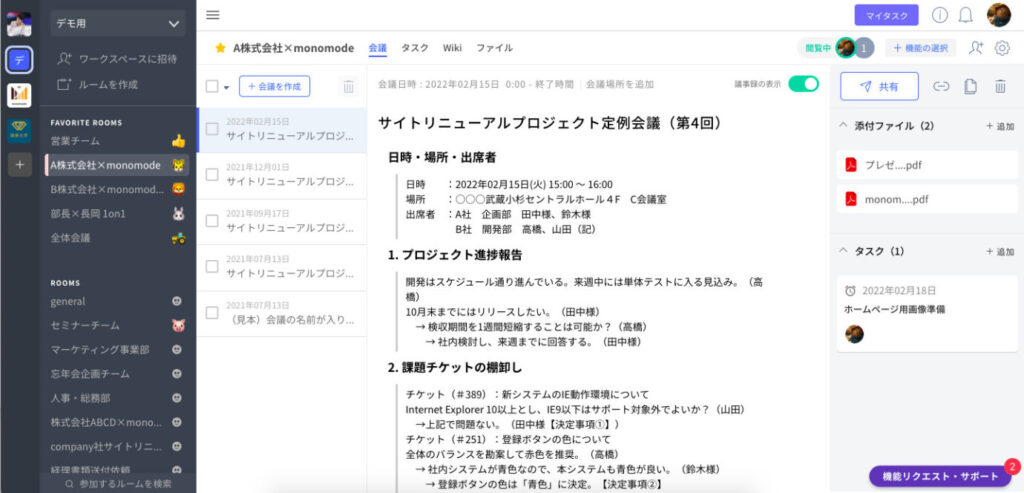
Huddlerの会議機能はルームごとに会議の内容が格納され、情報の整理が簡単にできる機能です。Huddlerでは、内容を記載すると自動で保存される仕様になっているため、他のメンバーへのリアルタイム共有が可能となります。またテキストを直感的に入力するだけでなく、それぞれの会議に紐づけたい画像やPDFファイルなどの資料、会議で出た「タスク」など、あらゆる情報を記載・添付することが可能です。
タスク

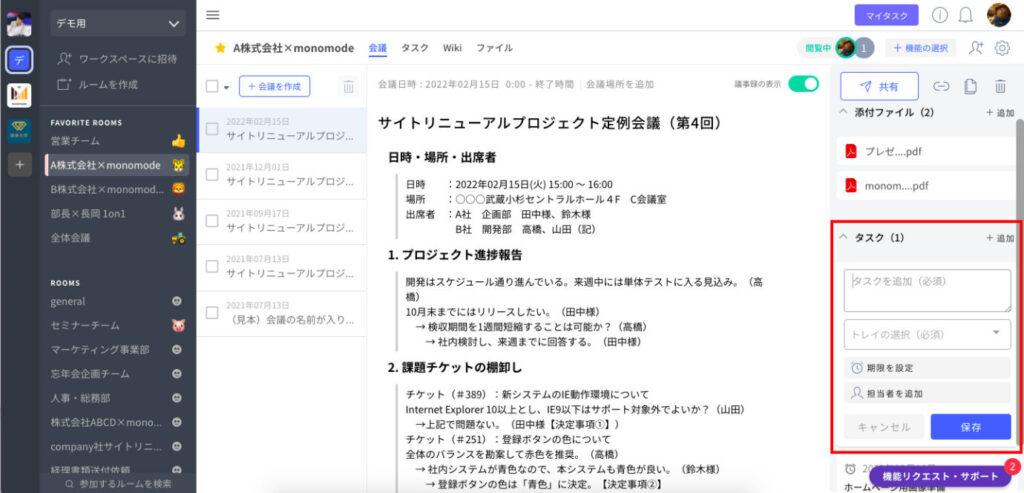
Huddlerは会議に紐づけてタスクの管理をすることもできます。会議ごとに紐づけられることによって、前回の打ち合わせで誰がいつまでにどんなタスクを与えられたのか、そのタスクの進捗状況はどうなのかを逐一確認することができ「言った言わない問題」や「認識の齟齬」によるトラブルを回避することができます。

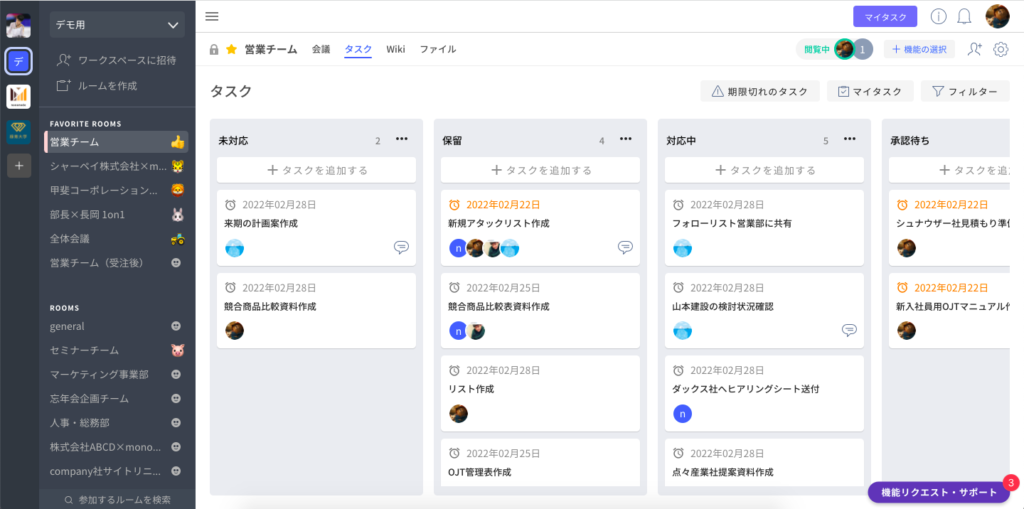
併せてタスクを一覧で看板形式で管理することができます。「トレイ」と「タスク」の2つの要素で構成されており、縦軸のトレイも目的や用途に合わせて自由に作成することができます。例えば、ワークフローを軸に管理する場合はステータスでトレイを分け、担当を軸に管理する場合は 担当者名でトレイを分けます。 チームのニーズに合わせてトレイは⾃由に作成できます。
タスクはドラッグ&ドロップで簡単に移動することができるので、進捗状況に合わせてトレイを移動させて常に最新の情報を共有することができます。 タスク名、担当 、期限をそれぞれ設定することが でき、タスクごとにコメントも残せるので、 進捗確認にも便利です。
wiki

Huddlerのwiki機能はルームごとに共有したいあらゆる情報をストックできる機能です。社内マニュアルや日報など様々な情報を直接蓄積することができます。「マニュアル類」「業界ニュース」「リンク集」などそのルームの目的や用途に合わせてカテゴリ分けをし、社内wikipediaとして運用することができます。そのほかに、他のユーザーに編集権限を付与することができたり、投稿毎にコメントの可否を設定できたり共有する内容によってカスタマイズすることが可能です。マークダウン記法にも対応しています。
ファイル

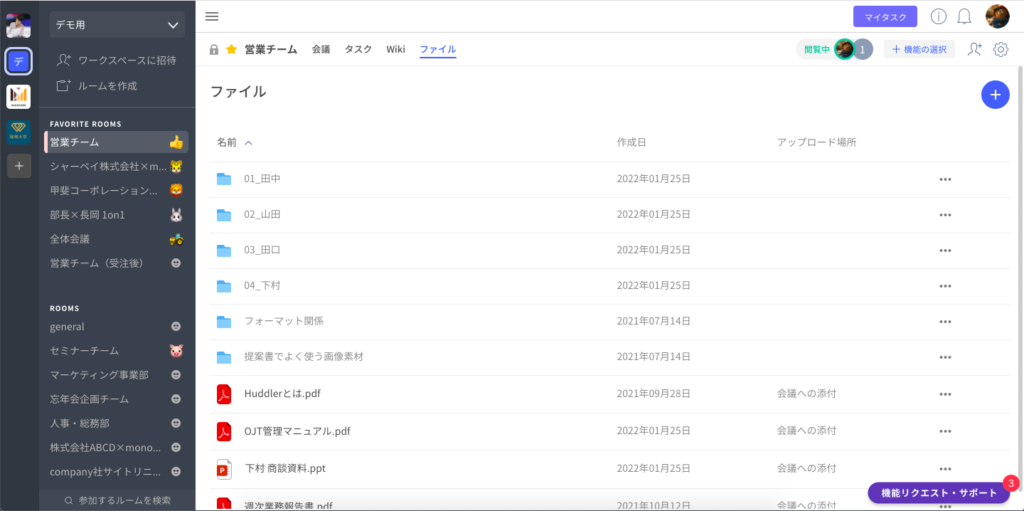
Huddlerのファイル機能はシンプルで誰でも使いやすい仕様になっています。ルームごとにデータを蓄積することができ、フォルダの名前は「クライアント名」や「メンバーごと」、「レポート用」など、チームの目的や用途ごとに合わせて自由に決めることができます。会議に添付したファイルも自動でファイルに集約され、一元管理することが可能です。
Huddlerは現在無料で全ての機能をご利用いただけます。アカウント登録はこちらから。