Webサイトの制作は、今日のビジネスシーンにおいて欠かせない要素ですが、そのプロセスは一見複雑に思えるかもしれません。この記事では、webに関してあまり知見のない方でも、スムーズに理解できるよう、Webサイト制作の基礎から具体的な手順、依頼する際のポイントまでをわかりやすく解説します。ぜひwebサイト制作の参考にしていただければ幸いです。
【こちらの記事もオススメ】
【基礎知識】ECサイトとは?作り方や種類、運営業務について解説!
【分かりやすく】マイルストーンとは?意味や書き方を具体例を交えて解説!
目次
Webサイト制作の目的と役割
Webサイトは、ビジネスにおけるデジタルな「顔」とも言える存在です。その主な目的は、製品やサービスの情報を顧客に伝え、ブランドの認知度を高めることにあります。また、顧客とのコミュニケーションを促進し、リード獲得や販売促進のための重要なプラットフォームとして機能します。現代では、Webサイトは企業の信頼性を象徴する要素ともなっており、そのデザインや使いやすさが直接ビジネスの成果に影響を与えることも少なくありません。
よく使われる基本用語

Webサイト制作において理解しておくべき基本用語をいくつか紹介します。
ドメイン
Webサイトのアドレスとなる名前です。例えば、「www.example.com」のように、インターネット上での企業や組織を特定するために使用されます。
ホスティング
Webサイトのデータを保存し、インターネット上でアクセス可能にするサービスです。サーバーの種類や提供会社によって、機能や価格が異なります。
CMS(コンテンツ管理システム)
Webサイトのコンテンツを簡単に管理・更新できるシステムです。WordPressやJoomla!などが有名です。
レスポンシブデザイン
デバイスの画面サイズに合わせて、Webサイトのレイアウトが自動的に調整されるデザインのことです。モバイルフレンドリーなサイト構築には欠かせません。
SEO(検索エンジン最適化)
Googleなどの検索エンジンでWebサイトが上位に表示されるように最適化すること。適切なキーワードの使用、コンテンツの質、サイトの構造などが重要です。
制作フローの全体像

プロジェクト計画
Webサイト制作における成功の鍵は、効果的なプロジェクト計画にあります。この段階では、サイトの目的、ターゲットオーディエンス、必要な機能、予算、そしてタイムラインを明確に定義します。計画段階での詳細な分析と戦略立ては、プロジェクトの方向性を決定し、後のデザインや開発工程をスムーズに進めるための基盤を作ります。また、この時点でのリスク評価や問題解決のための計画も重要です。
デザイン、開発、テスト
- デザイン: このフェーズでは、サイトのビジュアルとユーザーインターフェースが設計されます。ワイヤーフレームの作成、カラースキームの選定、レイアウトの決定などが含まれます。ユーザーエクスペリエンス(UX)を重視し、訪問者が求める情報を簡単に見つけられるように設計することが重要です。
- 開発: デザインが承認された後、実際のコーディング作業が始まります。この段階では、フロントエンド(ユーザーが直接触れる部分)とバックエンド(サーバーサイドの処理)の開発が行われます。CMSの設定、データベースの統合、レスポンシブデザインの実装などが含まれます。
- テスト: 開発が完了したら、サイトのテストが行われます。機能テスト、ユーザビリティテスト、セキュリティテストなど、さまざまな角度からサイトを評価し、問題がないかを確認します。また、異なるデバイスやブラウザでの表示確認も重要です。
メンテナンスと更新
Webサイトの公開後は、定期的なメンテナンスと更新が必要です。これには、セキュリティの更新、コンテンツのリフレッシュ、パフォーマンスの監視などが含まれます。Web技術は常に進化しているため、サイトも時代に合わせて進化させ続けることが重要です。また、ユーザーのフィードバックやサイトの利用状況を分析し、必要に応じて改善を行うことで、サイトの効果を最大限に高めることができます。
プロジェクト計画段階
Webサイト制作の初期段階であるプロジェクト計画について詳しく見ていきましょう。
目標設定とターゲット分析
プロジェクト計画の最初のステップは、明確な目標を設定することです。これは、Webサイトが達成すべき具体的なビジネス目標を意味します。例えば、製品のオンライン販売、ブランド認知度の向上、顧客とのエンゲージメント強化などが考えられます。目標が決まったら、ターゲットオーディエンスを分析します。これは、サイトを訪れるであろうユーザー層の特性、ニーズ、行動パターンを理解することを含みます。ターゲット分析により、より効果的なデザインとコンテンツ戦略を策定することができます。
コンテンツ戦略とサイト構造
どのような情報を提供し、どのようにユーザーに価値を提供するかを決定します。コンテンツは、テキスト、画像、ビデオ、インフォグラフィックなど多岐にわたります。また、SEO(検索エンジン最適化)を念頭に置いたコンテンツ作成は、オンラインでの可視性を高めるために不可欠です。サイト構造は、コンテンツをどのように整理し、ユーザーにとってナビゲートしやすい形で提示するかに関わります。直感的で理解しやすいサイト構造は、ユーザーエクスペリエンスの向上に直結します。
タイムラインと予算の設定
プロジェクトのタイムライン設定は、全ての作業が計画通りに進むために重要です。各フェーズの開始と終了の期日を明確にし、リアルなスケジュールを作成します。予算設定も同様に重要で、デザイン、開発、コンテンツ制作、テスト、メンテナンスなど、プロジェクトの各段階に必要な費用を見積もります。予算の透明性は、プロジェクトのスムーズな進行と、将来的な問題の回避に役立ちます。
デザインと開発のプロセス
この章では、Webサイト制作のデザインと開発の基本的なプロセスについて解説します。
ワイヤーフレームとデザインモックアップ
Webサイト制作のデザインフェーズは、まずワイヤーフレームの作成から始まります。ワイヤーフレームは、サイトの基本的なレイアウトと要素の配置を示す簡素化された図面です。この段階では、ページの構造と機能の配置を決定し、ユーザーのナビゲーションを考慮します。次に、デザインモックアップを作成します。これは、実際のデザイン要素、色、フォント、画像などを含む、より詳細なサイトのビジュアル表現です。モックアップは、クライアントやステークホルダーに対するプレゼンテーション用資料としても有効で、デザインの方向性を具体的に示すことができます。
レスポンシブデザインの基本
レスポンシブデザインは、異なるデバイス(デスクトップ、タブレット、スマートフォンなど)でのサイト表示を最適化するデザイン手法です。このアプローチにより、どのデバイスを使用しても、ユーザーに一貫した体験を提供できます。レスポンシブデザインでは、フレキシブルなレイアウト、画像、CSSメディアクエリーを使用して、画面サイズに応じてコンテンツが自動的に調整されます。モバイルファーストのアプローチを取ることも一般的で、最初にモバイルデバイス用のデザインを考え、それを他のデバイスに適応させる方法があります。
開発フェーズ:フロントエンドとバックエンド
開発フェーズは、フロントエンドとバックエンドの開発に分かれます。フロントエンド開発は、ユーザーが直接触れる部分の実装を指し、HTML、CSS、JavaScriptなどを使用してデザインモックアップを実際のウェブページに変換します。一方、バックエンド開発は、サーバー、アプリケーション、データベースが連携して動作する部分を構築します。ここでは、サイトの機能性(例えば、ユーザー認証、データベース管理、サーバー側のロジックなど)が実現されます。両方のフェーズは密接に連携し、スムーズなユーザーエクスペリエンスを提供するためには、フロントエンドとバックエンドの開発者間の緊密なコミュニケーションが不可欠です。
テストと公開

サイトの公開にあたってもさまざまなステップが必要です。
機能テストとユーザビリティテスト
Webサイトが開発された後、まず行うべきは機能テストです。このテストは、すべての機能が正しく動作するかを確認するために行われます。リンク、フォーム、検索機能、ショッピングカートなど、サイトの各機能が想定通りに動くかを検証します。次に、ユーザビリティテストを行います。これは、実際のユーザーがサイトを使いやすいかを評価するテストです。ナビゲーションのしやすさ、情報の見つけやすさ、読みやすさなど、ユーザー体験の質を重点的にチェックします。
セキュリティチェックの重要性
セキュリティはWebサイトにとって非常に重要な要素です。特に、個人情報や支払い情報を扱うサイトでは、セキュリティチェックが不可欠です。セキュリティチェックには、データの暗号化、SQLインジェクションの防止、クロスサイトスクリプティング(XSS)攻撃の防止などが含まれます。また、定期的なセキュリティアップデートとパッチの適用も重要です。これにより、ユーザーの信頼を維持し、潜在的なリスクからサイトを守ります。
公開前の最終チェックリスト
公開前には、以下の点を含む最終チェックリストを確認することが推奨されます。
- すべてのページと機能が正しく動作するか
- レスポンシブデザインが各デバイスで適切に表示されるか
- SEOの基本要素(メタタグ、アルトテキストなど)が適切に設定されているか
- ローディング速度の最適化
- 法的要件(プライバシーポリシー、利用規約など)の準備
公開プロセスの概要
Webサイトの公開プロセスは、テストとチェックリストの確認が完了した後に始まります。最初に、Webサーバーにサイトのファイルをアップロードします。ドメイン名がサーバーに正しくリンクされていることを確認し、必要に応じてDNS設定を更新します。その後、サイトがオンラインでアクセス可能であることを確認し、公開します。公開後も、サイトのパフォーマンスを監視し、必要に応じて追加の最適化や修正を行います。
メンテナンスと更新
webサイトは一度作って終わり、ではなく適切にメンテナンスや更新を行うことが大切です。
定期的なメンテナンスの必要性
Webサイトの公開後、定期的なメンテナンスは非常に重要です。技術の進歩やインターネットの標準は常に変化しており、古くなった技術やコンテンツはサイトの効果を低下させる可能性があります。メンテナンスには、ソフトウェアのアップデート、バグ修正、リンクのチェック、ローディング速度の最適化などが含まれます。これにより、サイトの機能性、速度、ユーザーエクスペリエンスを維持し、SEOランキングを向上させることができます。
コンテンツ更新の計画
Webサイトのコンテンツは、定期的に更新する必要があります。新鮮で関連性の高いコンテンツは、訪問者を引き付け、リピーターを増やす効果があります。ブログ記事、ニュースリリース、製品情報、イベント情報など、定期的に新しいコンテンツを追加することで、サイトを活性化させます。また、古い情報やデータの更新も重要で、ユーザーに最新の情報を提供することで信頼性を保ちます。
パフォーマンスとセキュリティの監視
サイトのパフォーマンスとセキュリティの監視は、継続的なプロセスです。パフォーマンスの監視には、ページのローディング速度、ダウンタイムのチェック、トラフィックの監視などが含まれます。これにより、ユーザーエクスペリエンスの向上や、潜在的な問題の早期発見につながります。セキュリティの面では、定期的なセキュリティチェック、脆弱性のスキャン、ソフトウェアのアップデートが必要です。これにより、サイトをハッキングやデータ漏洩から守り、ユーザーの信頼を維持することができます。
サイト制作を依頼する時のの注意点

Webサイト制作の外部依頼おいて、適切なパートナー選び、明確な契約、効果的なコミュニケーションは、プロジェクトを成功に導くために不可欠です。
制作会社やフリーランサーの選び方
Webサイト制作を外部に依頼する際、適切な制作会社やフリーランサーの選定は非常に重要です。まず、その相手のポートフォリオを確認し、以前に手掛けたプロジェクトの質とスタイルを評価します。また、特定の業界や技術に特化しているかどうかも重要な判断基準です。口コミやレビューをチェックし、過去のクライアントの満足度を確認することもお勧めします。予算と要件に合った提案ができるかどうかも、選定の重要なポイントです。
契約内容と納期の確認
契約を結ぶ前に、プロジェクトの範囲、納期、コスト、支払い条件など、契約内容を明確にしておくことが重要です。プロジェクトの範囲には、具体的なデザインと開発作業、必要なページ数、特別な機能やインテグレーションが含まれるかどうかを定義します。納期はリアルなスケジュールを設定し、遅延が発生した場合の対処法も合意しておきます。コストに関しては、プロジェクト全体の見積もりと、追加作業が発生した場合の料金体系を理解しておくことが必要です。
効果的なコミュニケーションの方法
プロジェクトの成功は、効果的なコミュニケーションに大きく依存します。定期的なミーティングのスケジュールを設定し、プロジェクトの進捗状況を確認します。コミュニケーションの際には、要件や期待を明確に伝え、フィードバックや質問を積極的に行います。また、メール、ビデオコール、プロジェクト管理ツールなど、コミュニケーションの手段を事前に決めておくとスムーズです。問題が発生した場合は、早めに声を上げ、共に解決策を探ることが重要です。
業務効率化におすすめのツール「Huddler」
業務の効率化にもおすすめなのが「Huddler(ハドラー)」です。リモートワークなど離れて業務を進める上で課題になる情報共有のあらゆる課題を解決することができるオールインワンツールです。
Huddler(ハドラー)とは
 会議を起点とした情報マネジメントツール「Huddler(ハドラー)」
会議を起点とした情報マネジメントツール「Huddler(ハドラー)」
https://service.huddler.app/
会議を起点とした情報マネジメントツール「Huddler」は 業務における情報を適切に管理し、チームとビジネスを前進させる⽣産性向上のためのサービスです。
Huddlerには「会議」「タスク」「wiki」「ファイル」の4つの機能が備わっており、掛け合わせることで業務効率化を実現します。
- リモートワークと出社するメンバーが混在しており、チーム内の業務がいまいち分からない
- 業務効率化ツールはIT企業向けのプロジェクト管理ツールばかり
- 打ち合わせで伝えたタスクに認識のズレがあり、思い通りに進まない
- カスタマイズをしないと便利に使えないツールが多い
このような情報管理における様々な課題を簡単に解決することができます。
Huddlerの4つの機能
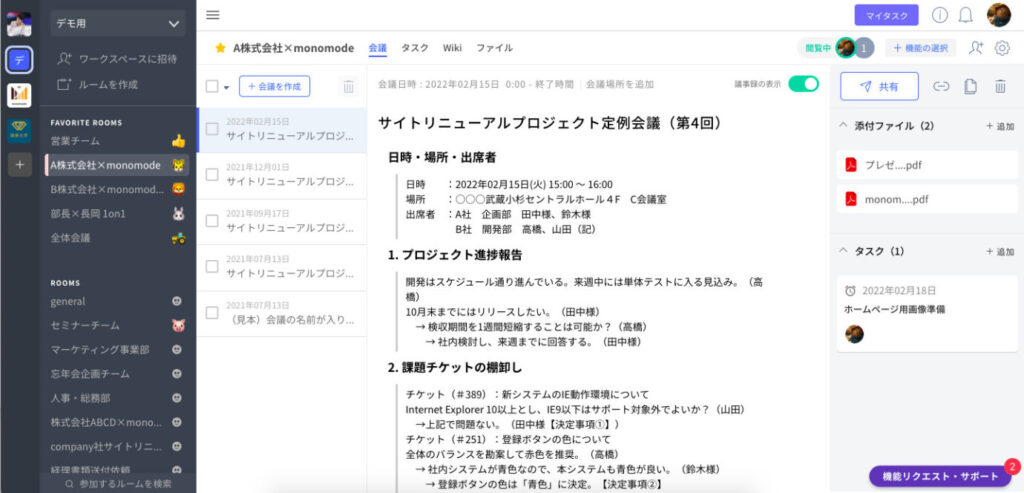
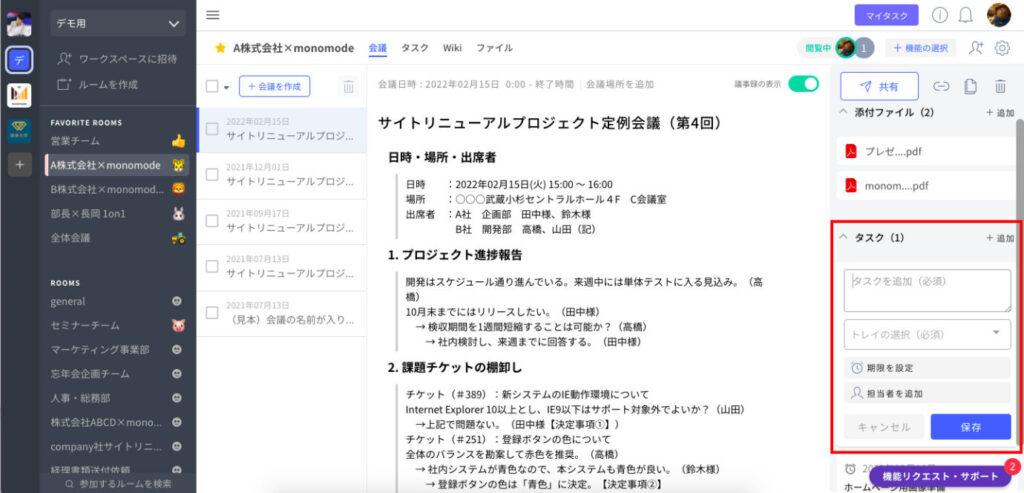
会議

Huddlerの会議機能はルームごとに会議の内容が格納され、情報の整理が簡単にできる機能です。Huddlerでは、内容を記載すると自動で保存される仕様になっているため、他のメンバーへのリアルタイム共有が可能となります。またテキストを直感的に入力するだけでなく、それぞれの会議に紐づけたい画像やPDFファイルなどの資料、会議で出た「タスク」など、あらゆる情報を記載・添付することが可能です。
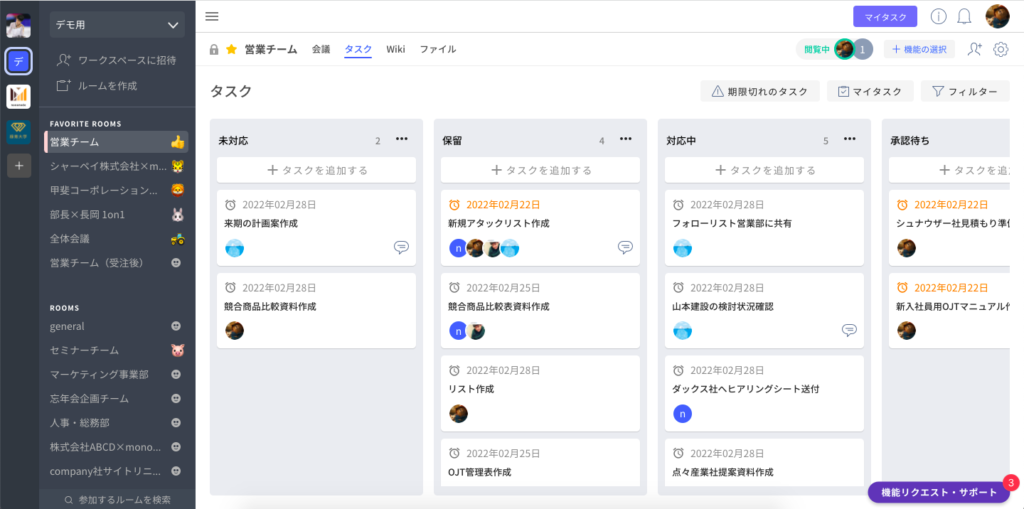
タスク

Huddlerは会議に紐づけてタスクの管理をすることもできます。会議ごとに紐づけられることによって、前回の打ち合わせで誰がいつまでにどんなタスクを与えられたのか、そのタスクの進捗状況はどうなのかを逐一確認することができ「言った言わない問題」や「認識の齟齬」によるトラブルを回避することができます。

併せてタスクを一覧で看板形式で管理することができます。「トレイ」と「タスク」の2つの要素で構成されており、縦軸のトレイも目的や用途に合わせて自由に作成することができます。例えば、ワークフローを軸に管理する場合はステータスでトレイを分け、担当を軸に管理する場合は 担当者名でトレイを分けます。 チームのニーズに合わせてトレイは⾃由に作成できます。
タスクはドラッグ&ドロップで簡単に移動することができるので、進捗状況に合わせてトレイを移動させて常に最新の情報を共有することができます。 タスク名、担当 、期限をそれぞれ設定することが でき、タスクごとにコメントも残せるので、 進捗確認にも便利です。
wiki

Huddlerのwiki機能はルームごとに共有したいあらゆる情報をストックできる機能です。社内マニュアルや日報など様々な情報を直接蓄積することができます。「マニュアル類」「業界ニュース」「リンク集」などそのルームの目的や用途に合わせてカテゴリ分けをし、社内wikipediaとして運用することができます。そのほかに、他のユーザーに編集権限を付与することができたり、投稿毎にコメントの可否を設定できたり共有する内容によってカスタマイズすることが可能です。マークダウン記法にも対応しています。
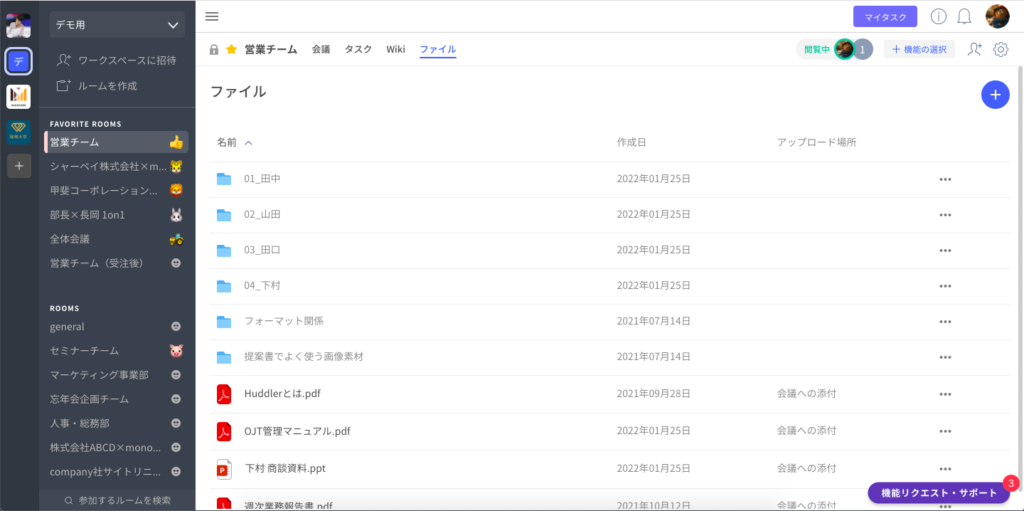
ファイル

Huddlerのファイル機能はシンプルで誰でも使いやすい仕様になっています。ルームごとにデータを蓄積することができ、フォルダの名前は「クライアント名」や「メンバーごと」、「レポート用」など、チームの目的や用途ごとに合わせて自由に決めることができます。会議に添付したファイルも自動でファイルに集約され、一元管理することが可能です。
Huddlerは現在無料で全ての機能をご利用いただけます。アカウント登録はこちらから。